| Beispielmedien: Paint.Net / screenshot |
Ohne Webseiten geht es nicht
Im August 2005 bot ein junger englischer Student, Alex Tew, Pixel auf einer von ihm ins Netz gestellten Website, die nur aus einer 1000 mal 1000 Pixel großen Startseite bestand, zum Kauf an. Wenige Monate später war der Student Millionär, und Firmen zahlten für die restlichen Pixel, die auf Ebay versteigert wurden, mehrere Tausend US-Dollar.
(Abb. 1 One-Million-Dollar Homepage von Alex Tew)
Die Möglichkeit, im Internet weltweit präsent zu sein, ist auch für Schüler sehr reizvoll. Sei es mit privaten Informationen für Freunde und Bekannte oder auch mit schulischen Arbeitsergebnissen. Die Motivation, sich mit Webseiten im WWW zu präsentieren, sollten Lehrende also nutzen und gemeinsam mit Schülern diese Medien in die Unterrichtsgestaltung einbeziehen.
Anspruch an die Software
Diverse Anbieter werben mit so genannten Freesites, die in der Regel mit Homepagebaukästen erstellt werden, um Nutzer. Der Nachteil besteht darin, dass sich die User dazu verpflichten müssen, Werbebanner auf ihrer Website zuzulassen, was den schulischen Einsatz vereitelt.
CMS-basierte Systeme (typo3, Joomla, Wordpress etc.) für das dynamische Inhalts-Management hingegen sind normalerweise zu aufwändig, um sie in der Schule mit einer breiten Gruppe von Lernenden sinnvoll nutzen zu können.
Daher bietet sich die Nutzung von Software an, die im Umfang von kostenlosen Lernplattformen enthalten sind.
Im Folgenden wird an einem Beispiel die Nutzung des Websitegenerators der Lernplattform Lo-net2 dokumentiert.
Los geht's - der Websitegenerator von Lo-net2 am Unterrichtsbeispiel Geographie / Entwicklungsländer
Voraussetzung für die Nutzung ist die kostenlose Registrierung ihrer Schule bei Lo-net2. Der Schnupperzugang reicht für das Erproben leider nicht aus. Ist man registriert, geht es los:
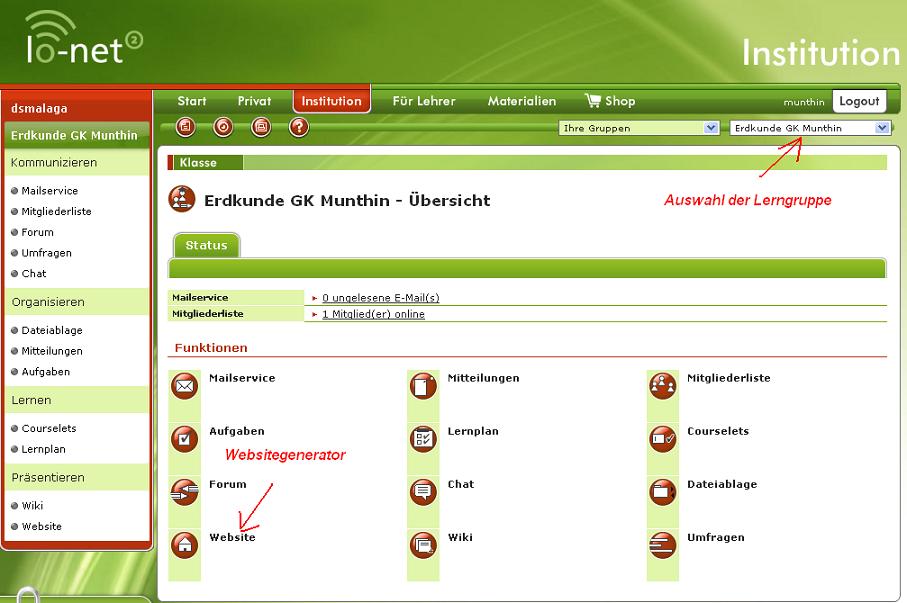
Schritt 1: Auswahl der Lerngruppe und Aktivierung des Websitegenerators
(Abb. 2 Websitegenerator / Zum Vergrößern anklicken!)
Schritt 2: Grundeinstellungen auswählen
Die Grundeinstellungen werden nur einmalig vorgenommen. Dies geschieht am besten zusammen mit der Lerngruppe, die sich mit dem Layout identifizieren sollte (z. B. Abstimmung nach Präsentation der Optionen am Whiteboard).
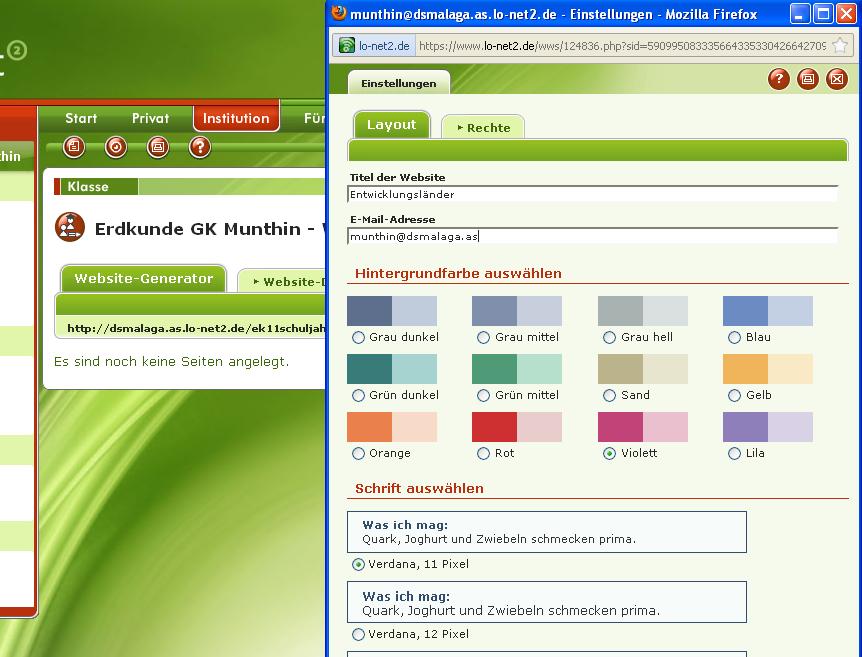
Klicken Sie auf Einstellungen, geben Sie einen Webseitentitel und eine Mail-Adresse an und wählen Sie das Layout Ihrer Seite.
(Abb. 3 Titelwahl und Layout / Zum Vergrößern anklicken!)
Schritt 3: Festlegen der Publikationsrechte
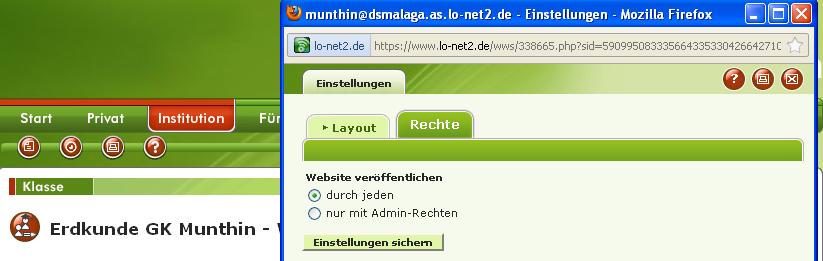
Klicken Sie auf Rechte. Legen Sie bei Oberstufengruppen fest, dass jedes Mitglied der Lerngruppe die Seite veröffentlichen darf. Bei Unter- und Mittelstufe empfiehlt sich die Veröffentlichung durch den Administrator (nach Kontrolle der Inhalte).
(Abb. 4 Rechtefestlegung / Zum Vergrößern anklicken!)
Schritt 4: Anlegen der Startseite
Die Startseite oder auch Homepage einer Webseite hat eine besondere Bedeutung. Sie gibt einen Überblick über den Inhalt der Unterseiten und läd zum Navigieren ein. Daher sollte sie mit besonderer Sorgfalt und unter Einbeziehung der Lehrkraft erfolgen.
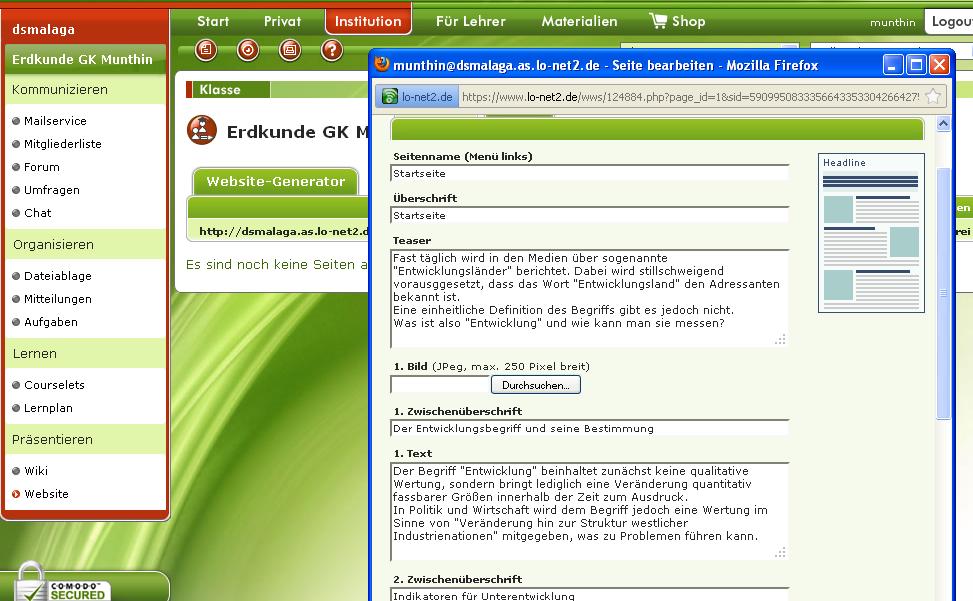
Klicken Sie also auf neue Seite anlegen und geben Sie die Informationen für die Startseite ein. Fügen Sie Abbildungen hinzu und speichern Sie jeweils Ihre Änderungen.
(Abb. 5: Anlegen der Startseite / zum Vergrößern anklicken!)
Schritt 5: Anlegen der Folgeseiten
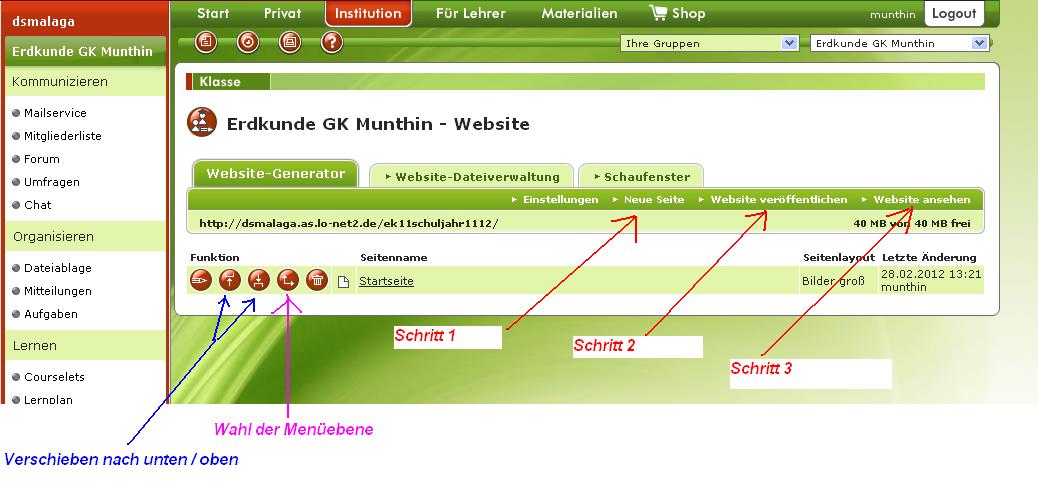
Wiederholen Sie nun für alle Folgeseiten die in folgender Abbildung aufgeführten Schritte 1 - 3. Zum Wechseln der Hierarchieebene und zum Verschieben des Menütitels nutzen Sie die entsprechenden Buttons.
(Abb. 6: Manipulation der Unterseiten / Zum Vergrößern anklicken!)
Schritt 6: Korrekturlesen der fertigen Webseite
Von Zeit zu Zeit sollten Sie die Ergebnisse der Schüler korrekturlesen (lassen). Denn vielfach schleichen sich Rechtschreibfehler ein, oder es werden Abbildungen benutzt, die nicht vom Urheber freigegeben wurden.
Sehen Sie sich dazu die Webseite an, nachdem Sie sie veröffentlich haben. In der unten stehenden Abbildung ist der Seitentyp, der für die Startseite gewählt wurde, in den Screenshot eingearbeitet.
(Abb. 7: Zum Korrigieren fertige Webseite / Zum Vergrößern anklicken!)
Aufgaben:
1. Laden Sie durch Anklicken des screenshot-Link screenshot die screenshot-Ausführungsdatei auf Ihren Desktop.
2. Klicken Sie auf die Datei und experimentieren Sie mit den zur Verfügung stehenden drei Basisfunktionen.
3. Erstellen Sie einen screenshot von Ihrem Desktop und speichern Sie diese auf demselben.
4. Klicken Sie auf die Datei - rechte Maustaste - öffnen mit - Programm auswählen - Paint.
(Optional: Downloaden Sie das Programm paint.net und führen Sie die Installation durch. Weiter mit 5. ).
5. Manipulieren Sie den screenshot und speichern Sie ihn anschließend unter einem beliebigen Dateinamen und dem Dateityp -.jpg.