|
Beispielmedium: Edutiv.de |
Was sind courselets?
Courselets sind E-Learning-Module, mit Hilfe derer die Lernenden interaktiv am PC lernen. Sie können einerseits zur Vermittlung von Sachinhalten in Form von Text, Bild, Ton etc. genutzt werden. Andererseits werden sie auch gerne zur Wissensüberprüfung mit zugehörigem Feedback eingesetzt.
E-Learning Courselets auf webweaver-Basis können als fertige Module in die eigenen virtuellen Lernräume eingebunden werden, oder sie werden von den Lehrenden für andere Lerngruppen/Mitschüler selbst erstellt. Natürlich kann jeweils ein bereits bestehendes Modul zu einem Thema auch modifiziert und auf eine Lerngruppe zugeschnitten werden.
Voraussetzung für das Arbeiten mit courselets ist die Existenz der eigenen Schule als virtuelle Institution, die z. B. unter Lo-net2 , Edutiv.de (s. o.) oder webweaver-school eingerichtet werden kann.
(Abb. 1: Schüler der DSMálaga bearbeiten unter Nutzung unterschiedlicher Materialien Courselets)
Im Folgenden soll am Beispiel von lo-net2 das Erstellen von Courselets für den eigenen Unterricht dargestellt werden.
Beispiel-Courselet: Was ist DFU?
Anhand eines trivialen Beispiels sollen hier die Schritte zum Erstellen eines Lernmoduls kurz dargestellt werden. Die vielfältigen Möglichkeiten von Courselets lassen sich jedoch schwer in nur einem Beispiellernmodul veranschaulichen.
Unter dem Menüpunkt "
" haben sie sich mit dem deutschsprachigen Fachunterricht auseinandergesetzt. Die Inhalte dieses Menüpunktes wollen wir in der Darstellungsform
Courselet
mit zugehörigem Überprüfungsteil wiedergeben. Dazu loggen wir uns in den virtuellen Arbeitsraum ein, in dem das Courselet zum Einsatz kommen soll, oder in irgend einen anderen Raum, aus dem wir es nach Fertigstellung importieren.
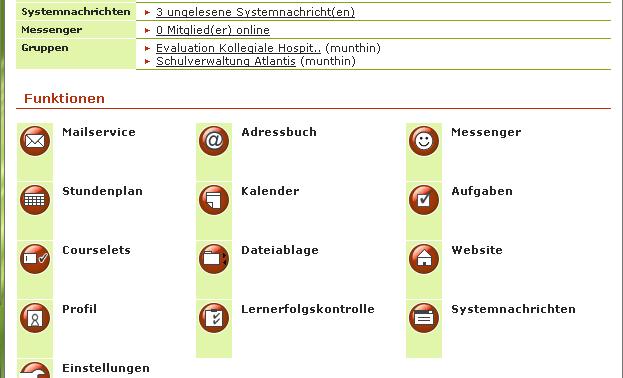
Schritt 1: courselet-Funktion im jeweiligen Raum auswählen:
Schritt 2: Neues courselet anlegen
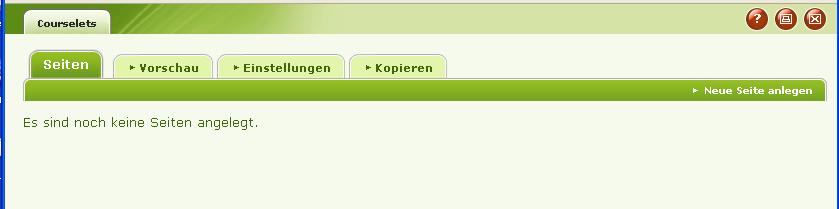
Schritt 3: Die erste Seite des courselets anlegen / LMT-Klick auf "neue Seite anlegen"
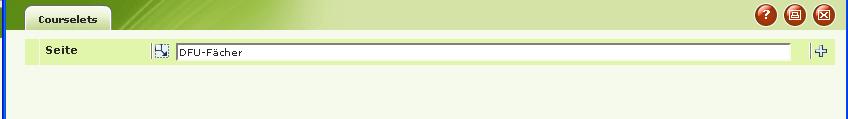
Schritt 4: Titel der Seite eingeben
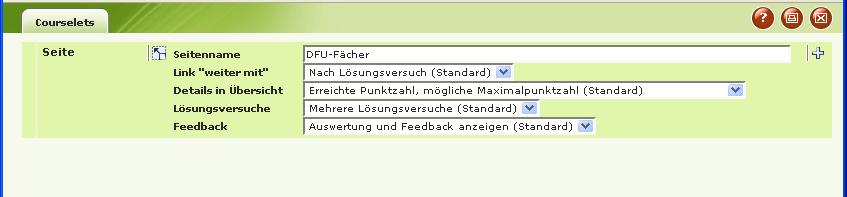
Schritt 5: Neue Seite ausklappen durch LMT-Klick auf Fenster neben dem Seitentitel
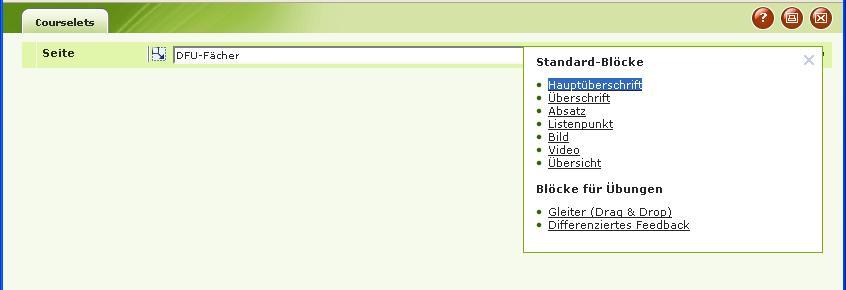
Schritt 6: Ersten Block anlegen
Schritt 7: Überschrift und Textinformation eingeben, dazu jeweiligen Menüpunkt auswählen
Für jede weitere Seite sind die obigen Arbeitsschritte zu wiederholen. Bilder, Audiodateien, Videos etc. können beliebig als Informationsquelle eingegeben werden. Hier das Ergebnis im Entwurfsmodus:
Sind alle Seiten angelegt, können wir den Testteil gestalten:
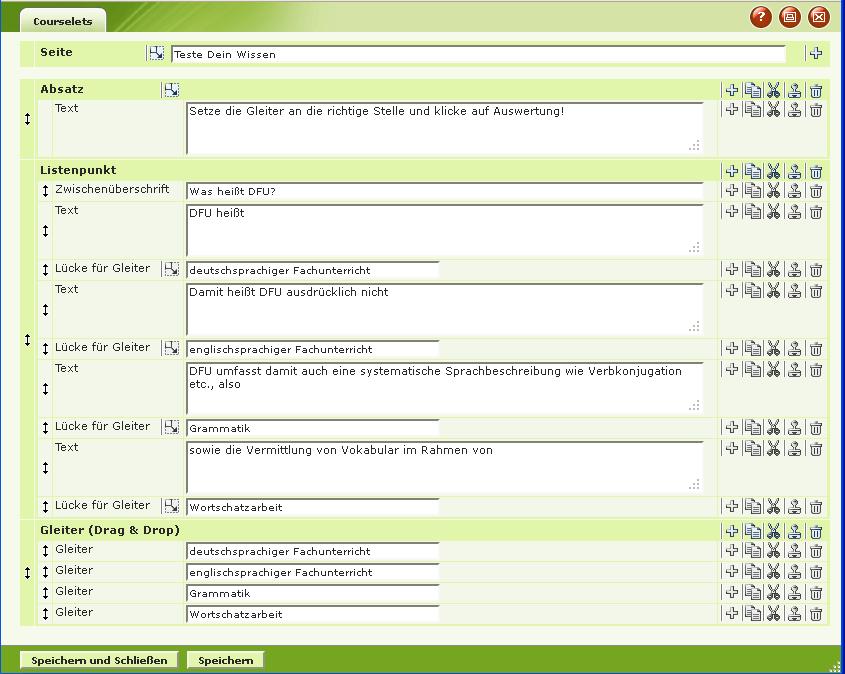
Schritt 8: Testseite als neue Seite anlegen und Blöcke definieren
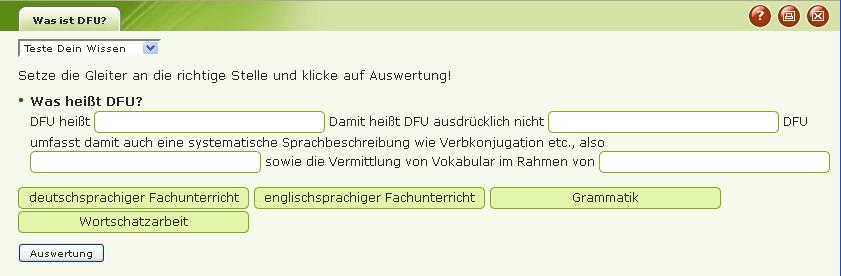
Die fertige, triviale Testseite, die lediglich mit der Überprüfungsform Lückentext mit Gleiter arbeitet, sieht so aus:
(Entwurf D. Munthin / zum Vergrößern anklicken!)
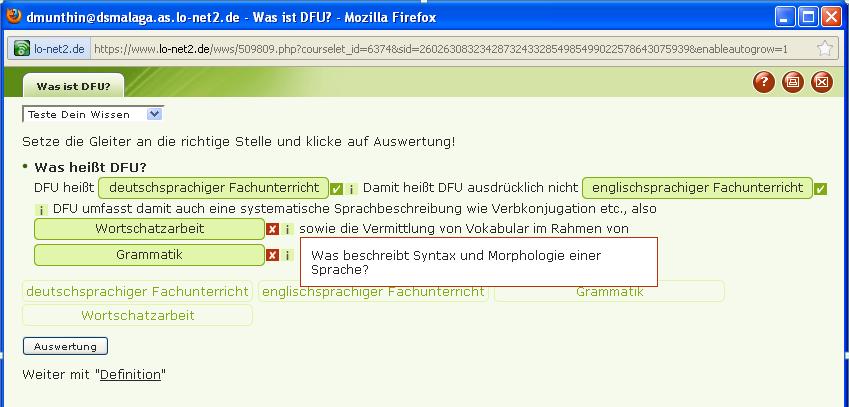
Schritt 9: Courselet freigeben und testen
Der bearbeitete Test veranschaulicht die Feedback-Funktion
(Entwurf D. Munthin / zum Vergrößern anklicken!)
Das in der Kopfzeile aufgeführte Beispielmedium Edutiv.net bietet wie lo-net2 die Möglichkeit, selbst Courselets zu entwerfen und verfügt darüber hinaus über eine Datenbank mit bereits existierenden Lernmodulen. Zudem ist dort ein schönes Courselet verfügbar, zu dessen Bearbeitung im Rahmen einer kleinen Aufgabe Sie nun eingeladen sind:
Aufgaben:
1. Gehen Sie auf die Seite www.edutiv.de. Öffnen Sie das E-Learning-Courselet Einführung in WebWeaver Courselets 1.1b und bearbeiten Sie es.
2. Überlegen Sie, für welche Bereich Ihrer täglichen Unterrichtspraxis die jeweiligen Darstellungs-und Überprüfungswerkzeuge sinnvoll sein könnten.